SharePoint Online で HTML を表示させたいという要望は過去よりあり、特に既存で運営していたサイトを撤廃したいという要望から、そのまま移植できないか。という話が時折上がってくるのですが、 SharePoint の仕様としてそのままでは対応が行えないようになっています。
以下のコマンドレットを実行して PowerShell で設定を変更してから HTML ファイルの拡張子を aspx に変更してアップロードすることでようやく HTML ファイルを aspx ファイルとしてブラウザーから表示させることができるようになります。
Connect-SPOService -Url https://テナント名-admin.sharepoint.com/
Set-SPOsite https://テナント名.sharepoint.com/sites/サイト名 -DenyAddAndCustomizePages 0
成功するとこんな感じでドキュメントライブラリに展開したファイルをそのまま開くことができるようになるのです。

【 SharePoint 上ではこのように表示されます】

ただ、リンクの関係などでこの aspx 化が難しいというケースも相応にあり、ほかに方法がないか試してみました。
結論としてはちょっと手を加えて対処すれば大幅な変更を行わずとも何とかできるかもしれない。という感触を得ることができています。
html ファイルを SharePoint 上に置くと、ダウンロードすべきファイルと認知されるため、そのまま開くことはできません。
しかしながら javascript で読み込んでしまえばよいのでは?ということで jquery の load を活用して動的に対処することで html をそのままにページを込みこませることができました。

上記は GET パラメータに渡したファイル名を読み込む仕掛けを入れているので若干複雑ですが、これで以下のように html ファイルを読み込むことができました。

上記のように GET パラメーター化しておけば、既存の HTML ファイルのリンクを aspx に変更せずとも表示対応することができます。
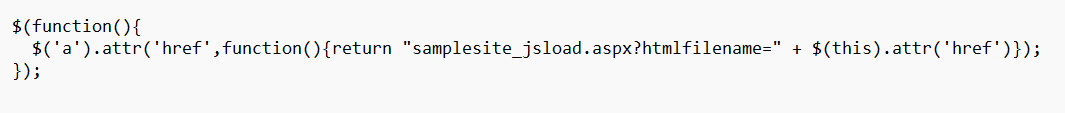
例えば以下のようなスクリプトで a タグの href にインターセプトしておけばリンク先を SharePoint 上にあるこの仕掛け上に移植もできるのですよね。

SharePoint Online のカスタマイズは年々行える範囲が狭まっており、本格的な Web アプリを作ることは難しい状況ではありますが、範囲やパターンをある程度絞り込めば、やれることも多く残っていますので是非挑戦してみてください。
音楽:YAMA