前回に引き続き Microsoft 365 のあたらた機能、 Designer を見ていきたいと思います。
今回はウィザードからの作成後に行えることをチェックします。
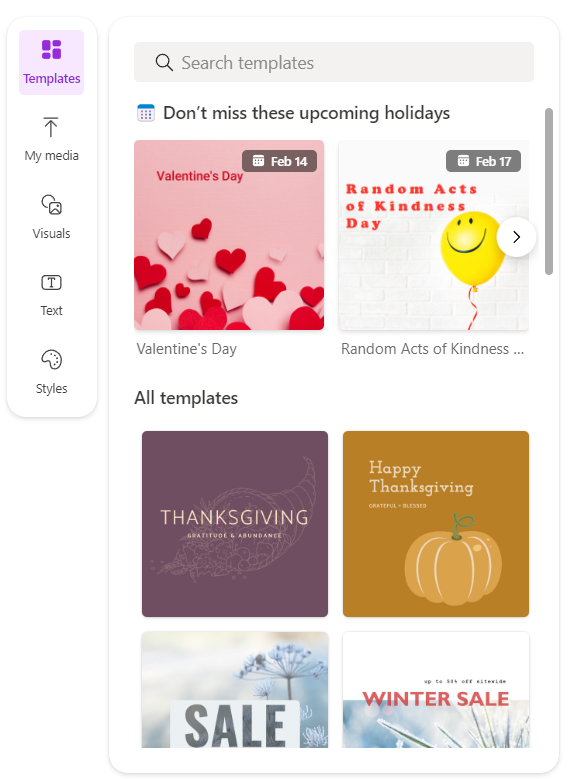
まず左側にあるメニュー。 Templates を見てみましょう。
ここにあるのはほぼ新たに作り直す時に利用するボタンとなっています。
検索窓に文字を入力するとそれに応じたテンプレートが表示されるので、いろいろと試してみましょう。
なお、テンプレートはその場で作成されるようです。この辺りに GPT が生きてきているのですね。

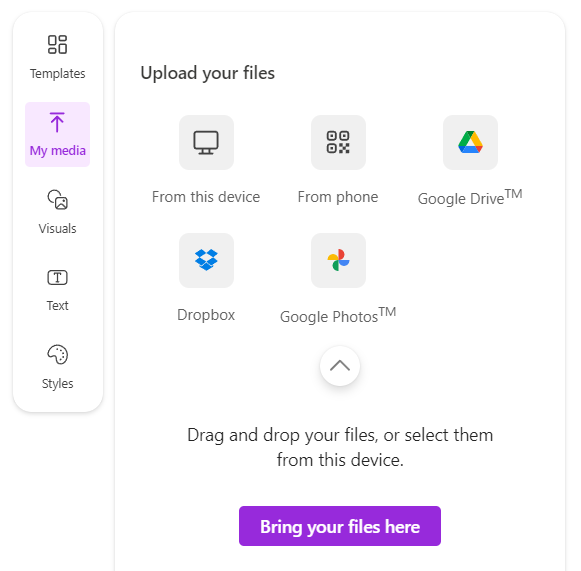
My media はデザインに利用するファイルをアップロードための機能です。
アップロードしたファイルはデザインとして利用できるようになります。

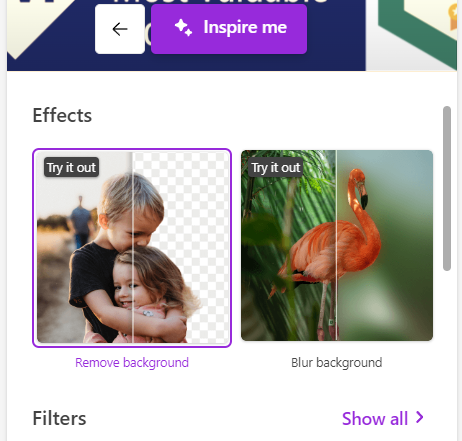
単純に利用できるだけでなく、自動で背景を削除したりぼかしたりすることもできます。

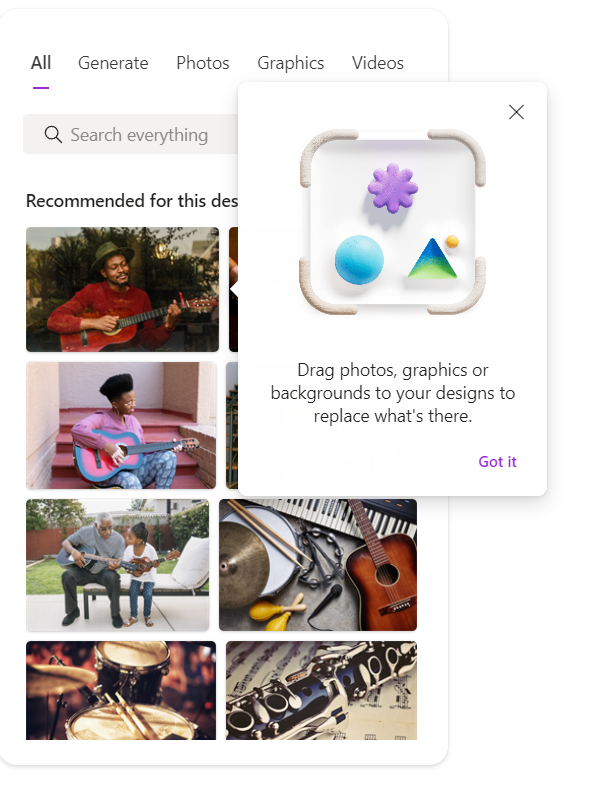
Visuals は DALL-E2 を活用していると思われる Generate という項目が。適当に検索窓に入力していくだけで作成されます。日本語も OK !
おそらくそれ以外は事前に準備されているものや検索されたコモンクリエイティブのもののようですね。

利用方法は以下にあるように表示された図をドラッグをしてキャンパスにもっていくだけで利用できます。

続いて Text です。これは分かりやすいですね。選択するとキャンパスに表示されるので、そのあとに好きな文字に書き換えるというスタイルとなっています。

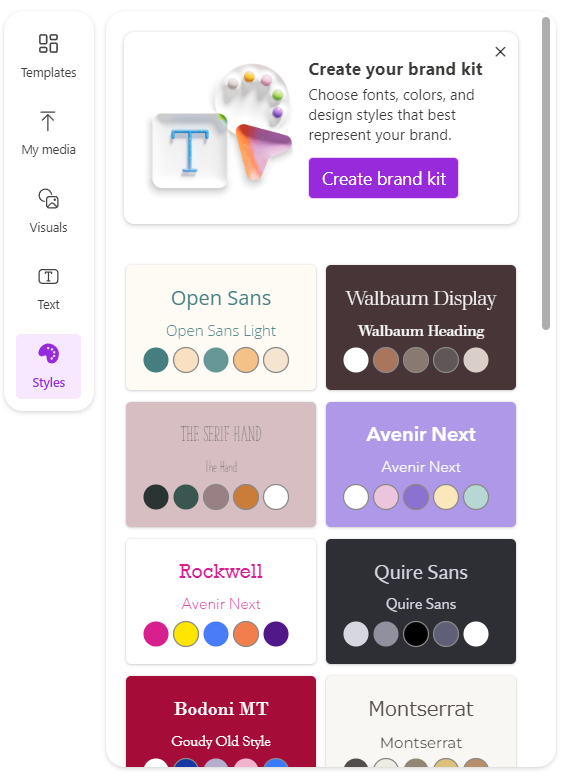
最後に styles です。
これは紹介とは逆にこの項目から設定することが重要なようです。
設定するとテンプレートなどが全部リセットされ、テーマカラーを調整してくれます。

Create brand kit をクリックするとカスタムテーマを作れるようです。

最後に上部を見てみましょう。 Unsaved design をクリックするとメニューが表示されます。

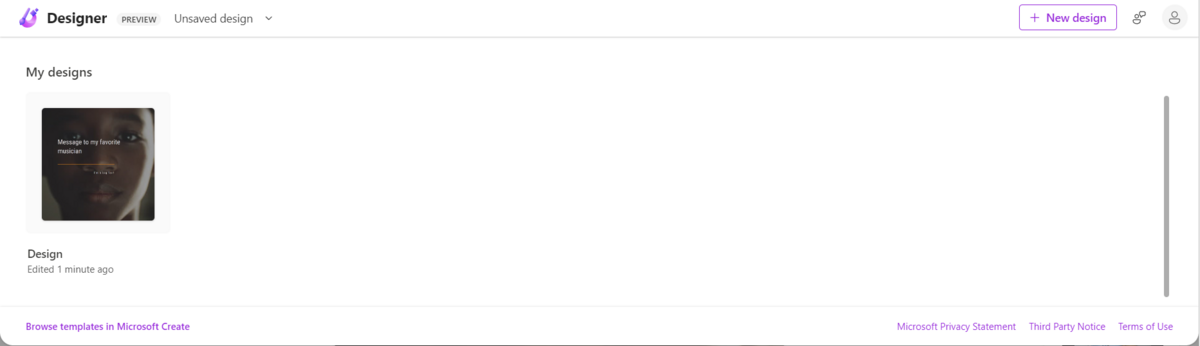
保存されていないデザインという名前になっていますが、自動保存されるようで My designs をクリックしてみたらデザインとして保存されていました。わかりにくいので最初に Rename を行うのがよさそうです。

最後に、 Designer の利用規約とサードパーティの特記の URL をつけておきたいと思います。
https://designer.microsoft.com/termsOfUse.pdf
https://designer.microsoft.com/thirdPartyNotice.html
これを見る限り、生成されたデータについての権利主張は行わない方針のようです。しかしながら MS が利用するケースはゼロではなさそうな感じなので、作成するときは注意しておく必要があるかもしれません。
この辺りは Microsoft Account のバージョンと Microsoft 365 バージョンで違いが出るところになってほしいですね。業務で使うには緩いと難しい部分もありますからねぇ。
というわけで、いろいろ見てきた Microsoft Designer ですがかなり面白い形に仕上がっているのは確かです。ぜひ早いところプレビューが取れてほしい機能ですね!
音楽:馬駆け