Internet Explorer では F12 キーを押すと開発者モードに入ることができました。 Microsoft Edge でも同様に F12 キーで開発者モードに入ることができます。
そもそも開発者モードとは Web サイトの開発者が、自ら作成した Web サイトが正しく動作したか確認するための機能となっています。思い通りの速度で、順番で、クライアント側にデータが来ているかを確認する機能ということですね。
この機能の中にパフォーマンスというタブがあります。今回はこれを押してみたいと思います。利用するには、まず記録が重要です。ツールペインの左側の丸いボタンを押していきましょう。

これを押下するとその間の情報を取得していきます。今回は Microsoft 365 ポータルへのアクセスで見ていきます。

表示が終わった後もこの機能は動作し続けます。
これは、読み込みからボタンクリックなどの一連の動作シナリオ全体を見るためですね。動かしたい範囲をどんどん触って、最後に停止ボタンを押しましょう。

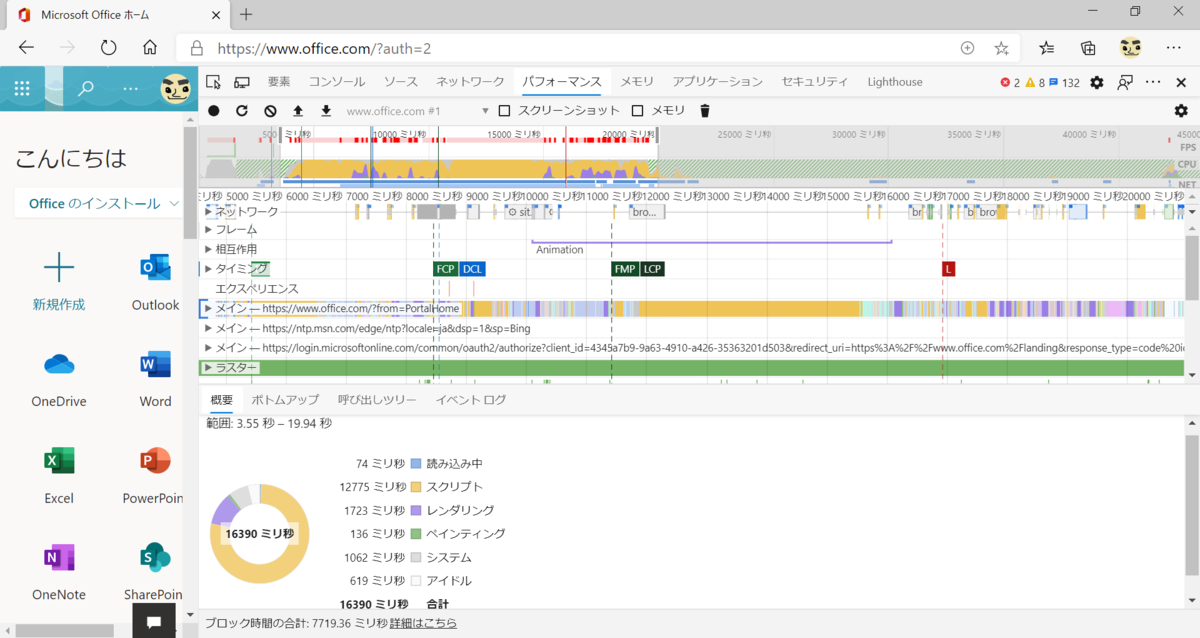
すると、右側のツールペインが変化し何やらカラフルな表示に変わっていきました。
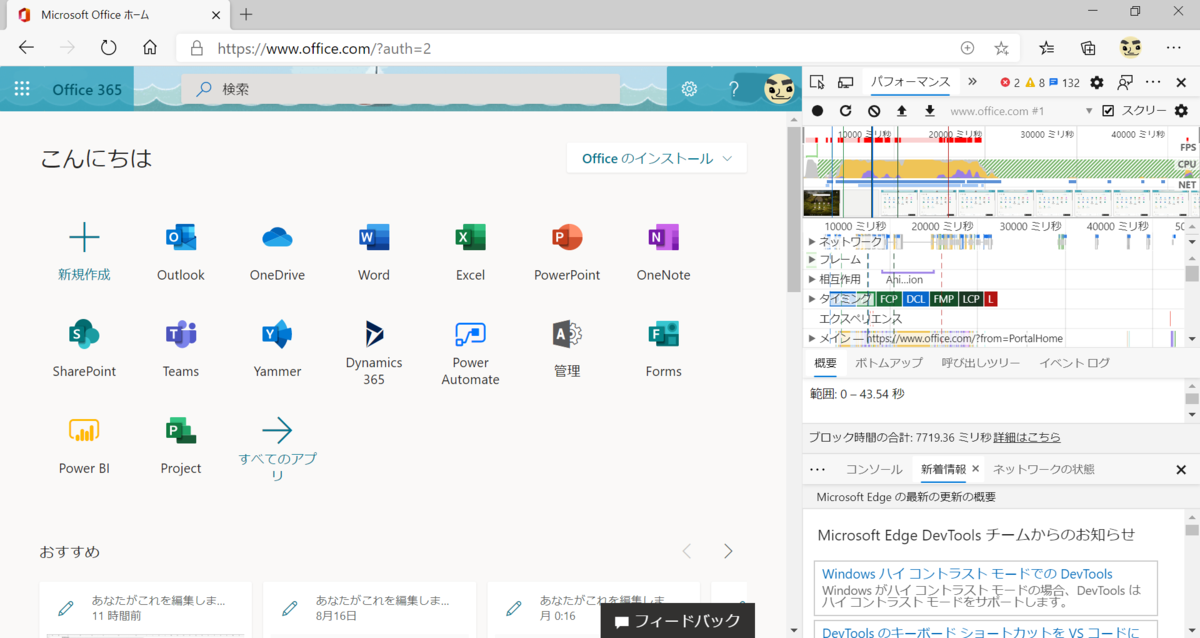
ちょっと広げてみてみましょう。

広げるとこんな感じの表記になります。
各サイトへのアクセスごとに、データのダウンロードに時間が掛かったのか、レンダリングなのか、スクリプト動作なのかを確認していくことができるのです。

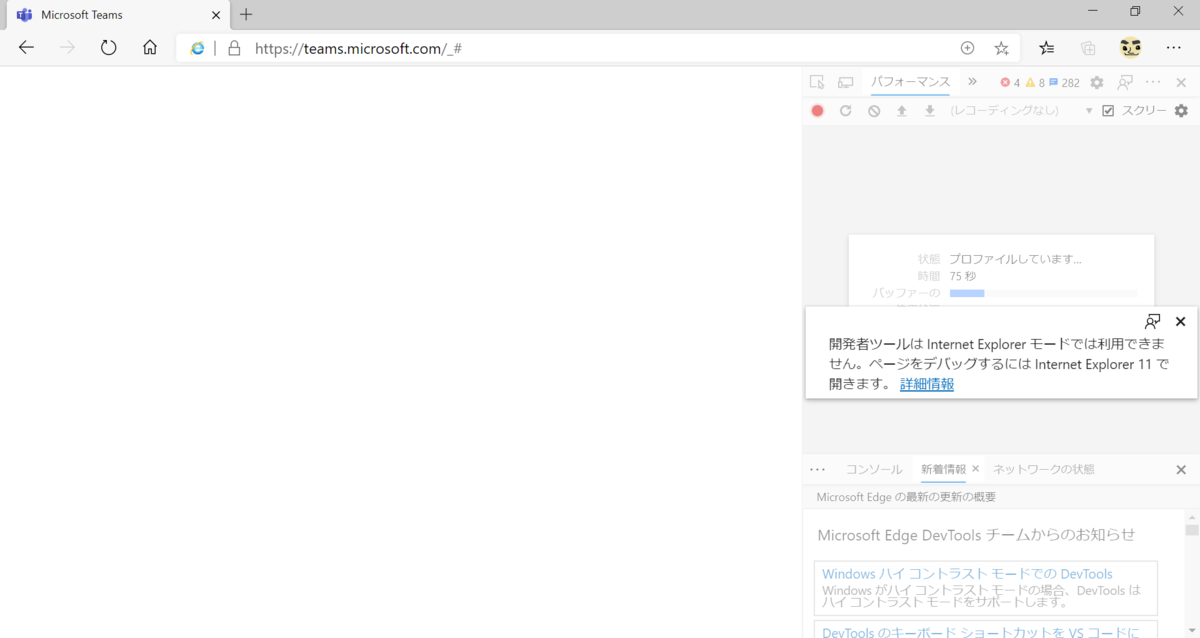
ちなみにこの機能は Internet Explorer モードで起動させたサイトには適用されないので注意が必要です。

今回は 1つ の機能の起動とイメージの説明ですが、実際はもっといろんな機能が開発者ツールとしてまとめられています。
以下にその概要がまとめられているので、気になる方はぜひ確認しておきましょう!
https://docs.microsoft.com/ja-jp/microsoft-edge/devtools-guide-chromium?WT.mc_id=WDIT-MVP-5002496
音楽:ねじれトラウマ