2021 年 11 月 22 日は Ignite 2021 recap ということで、 MSIgnite 秋まつりが開催されました。
今回は聴く側だったのですが、映像は youtube 、コメントは Twitter とで分かれていたため若干の視聴づらさが。
これを改善する方法、何かないかなーということで、両方のページを一つの画面に表示させてみることにしました。
見ながら方法を考えていたのですぐにできる方法で。ということで、 Azure 静的 Web アプリを活用し、その上に HTML を書いてまとめてみようと思います。
Azure ポータルからリソースの作成を行います。
https://portal.azure.com/#home

リソースグループとアプリ名称の決定、プランを選びます。
個人利用だと Free プランが利用できるようですね。

この画面では隠れていますが、この下に元ファイルのリポジトリを決め、設定する必要があります。
GitHub や Azure DevOps を選べる感じですね。
今回は GitHub を利用します。事前にアカウントを用意し、リポジトリを作っておきましょう。そのうえで HTML ファイルを展開しておけば用意は完了です。
用意を終えたらログインボタンを押します。

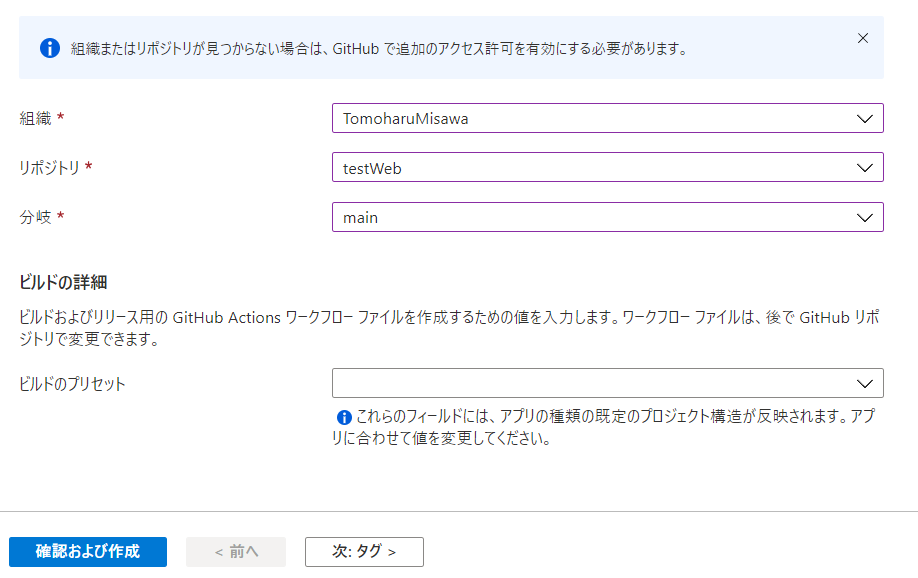
ログイン後、組織、リポジトリ、分岐を選択します。分岐に値がない場合はまず 1 つファイルをアップロードしてください。

作成後、 GitHub アクションの実行をクリックすると GitHub から 静的 Web アプリに展開されます。展開後 URL にアクセスしてみてください。
これで利用可能となります。

静的 Web アプリの使い方はこんなものなのですが、今回の目的である youtube と Twitter を合体させた画面を作っていきましょう。
まず youtube 側の情報を取得します。
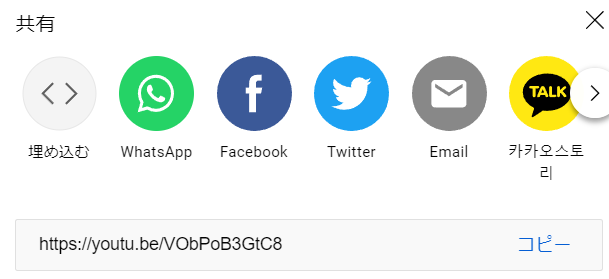
こちらは youtube を開き、共有ボタンを押していきましょう。

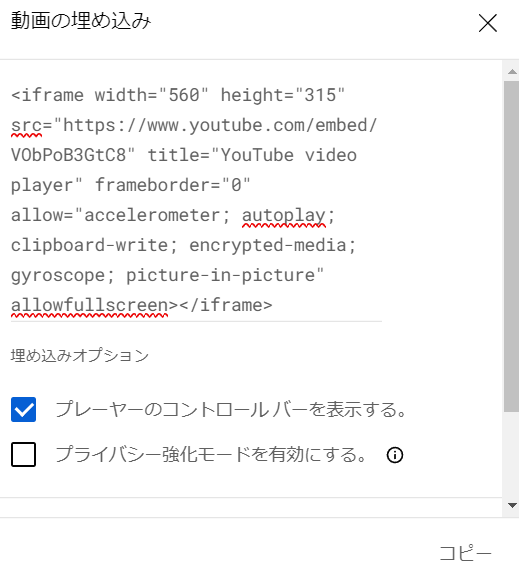
一番左に埋め込むというのがあるのでこれを利用すると動画を内包した HTML が取得できます。

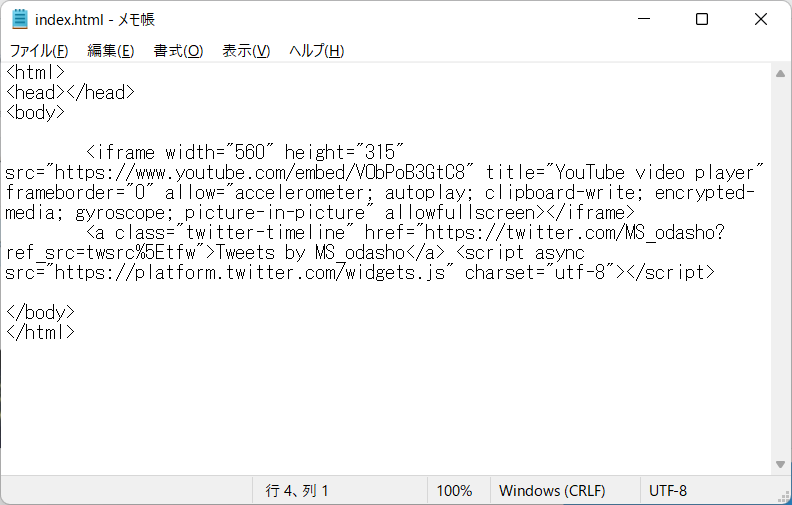
この HTML は iframe でした。
そのまま HTML に入れることで対応できそうですね。

もう一方の twitter は、ちょっとだけ考えなくてはならないようです。
というのは現在ハッシュタグ検索の埋め込みはできないようになっているようで、誰かユーザーのタイムラインを流すことくらいしかできません。
今回は司会者をターゲットに取り込んでみました笑
twitter の埋め込みは以下の URL から埋め込み用の情報を取得する流れとなります。
ここに出てくるアドレス入力欄に Twitter の URL を入力していきます。

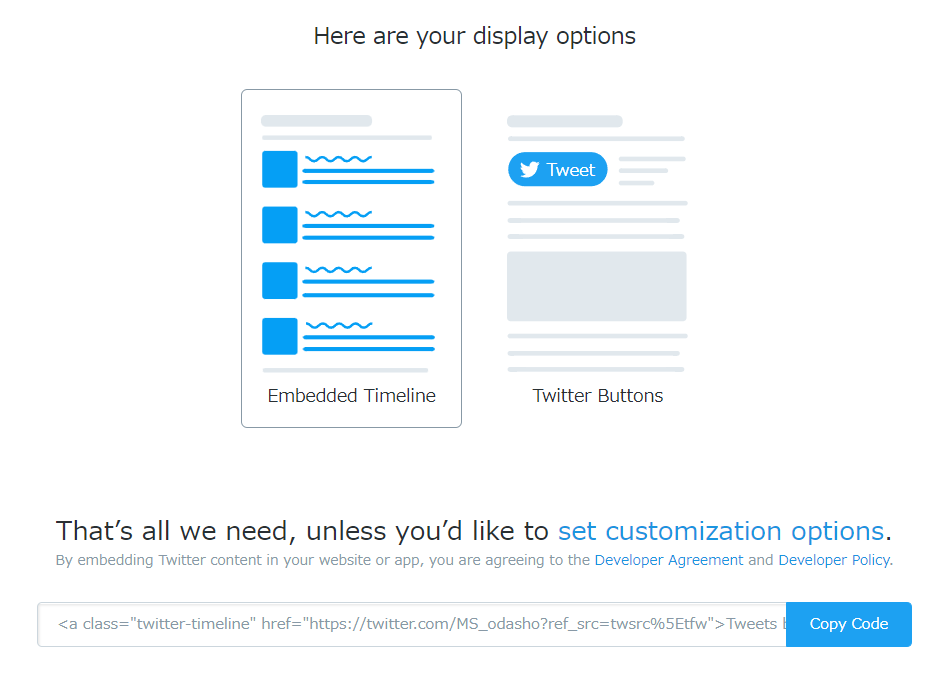
左側のタイムラインを選択しましょう。(右のパターンだけ出る場合は、ハッシュタグを指定している状態なので、別の URL を指定してください。)

この 2 サイトで得られた URL をテキストファイルに書き込み、 HTML タグで囲みます。
ざっとこんな感じなれば OK です。

ファイルは GitHub にアップロードしていきます。
ここでは index.html にしたので、 静的 Web アプリへのアクセス時にファイル名が不要となりました。

出来上がった画面は以下のような形となり、 youtube と Twitter が同居してくれ、見やすくなりました。

若干手順は長いですが比較的簡単に作れるので、気になる方はぜひどのような形になるのか試してみてください。
音楽:聖音波