前回新しいフォントのつくりを学びましたが、今回は既存のアイコンを見ていきたいと思います。
既存のアイコンはWebフォントという技術で作られており、これまた通常の画像ファイルではありません。いうなればTTFフォントでアイコンを作っているという形でしょうか。
じつはWindows10でもこの技術は多用されていて、Segoe MDL2というアイコン群がWindowsのタスクトレイなどで利用されています。
そちらは以下サイトにてガイドラインが出ているの一読してみるとよいでしょう。
Segoe MDL2 icon guidelines - Windows UWP applications | Microsoft Docs
で、今回はOffice365のアイコンです。
これは上記のアイコン群には含まれていません。ではどこにあるのかというと、、、
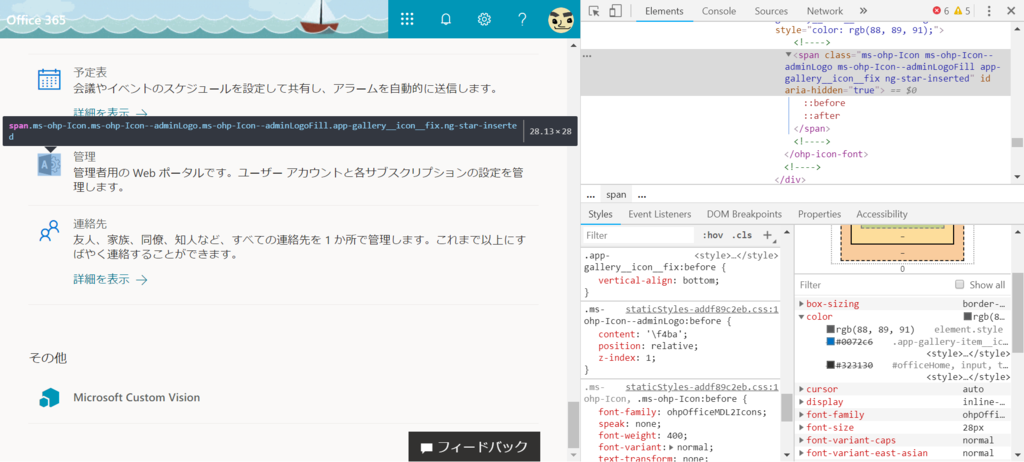
前回と同じようにブラウザのソースを見てみましょう。初期画面でF12を押します。

ソースの表示画面になるので、旧アイコンを要素選択してみましょう。例えば管理等です。
選択すると、Stylesのところに「staticstyles」から始まるcssへのリンクが出てきます。
これを選択していきましょう。
するとwoffファイルへのリンクが表示されるのですが、その文字の少し前にohpOfficeMDL2Iconsという文字から始まるフォントの情報が。
そこに直後にurl(data:から始まる文字列があり、そこから=までの文字がフォントの情報を示す形になっています。
ポータルトップとアプリ一覧の画面で同じアイコンが利用されていますが、staticStylesの中にある●●Logo:beforeという関数にcontent:という項目がフォントのコードとなっています。

先ほどのフォント情報とこのコードが出会うことでアイコンが表示されているということですね。
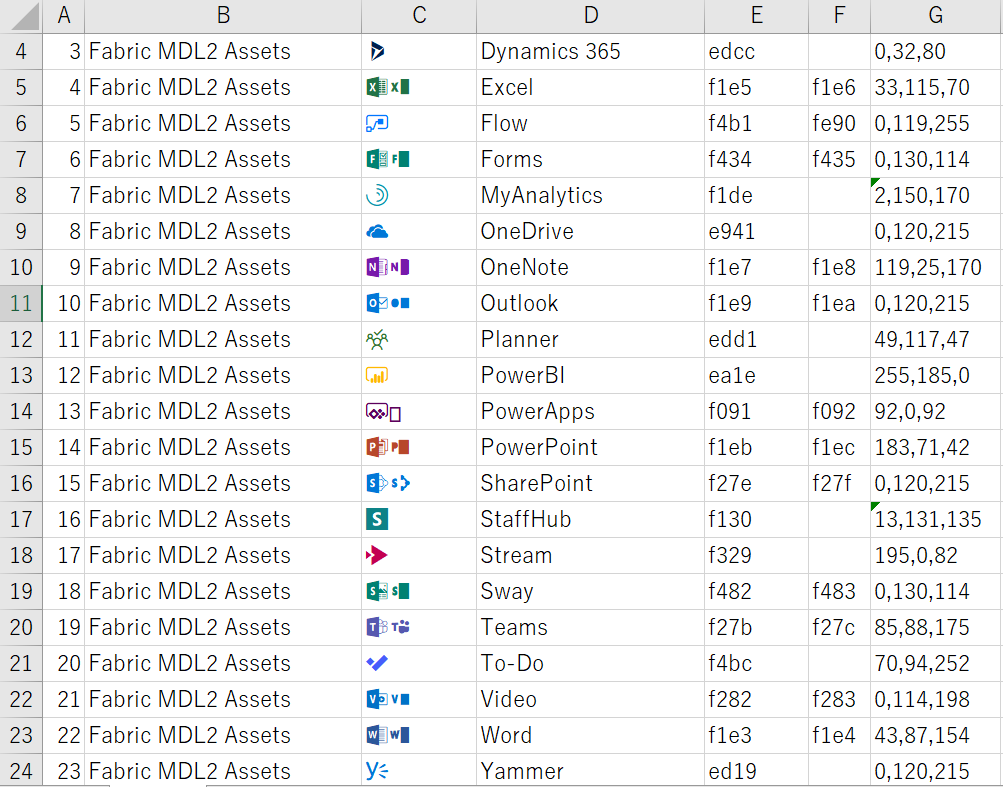
ざっと手元から見えるアイコンを調べていくと以下のような形となります。

こちらはSharePoint Onlineなどでは読み込まれていると思うので、サイトで利用していくことができるのかと思います。
これからはこれらのアイコンはどんどん使われなくなっていくことかと思いますが、Webフォントは使えるので、技術を覚えていくとよいでしょう。
音楽:Without a word